Nuxt.js 应用中的 beforeResponse 事件钩子


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
目录
1. 引言
在 Web 开发中,处理响应是一个至关重要的环节。Nuxt.js 提供的 beforeResponse 钩子允许开发者在发送响应之前对结果进行修改或处理。这一机制非常有助于确保返回给客户端的数据格式、内容以及响应头等符合特定需求,从而提升用户体验和系统的稳定性。
2. 钩子概述
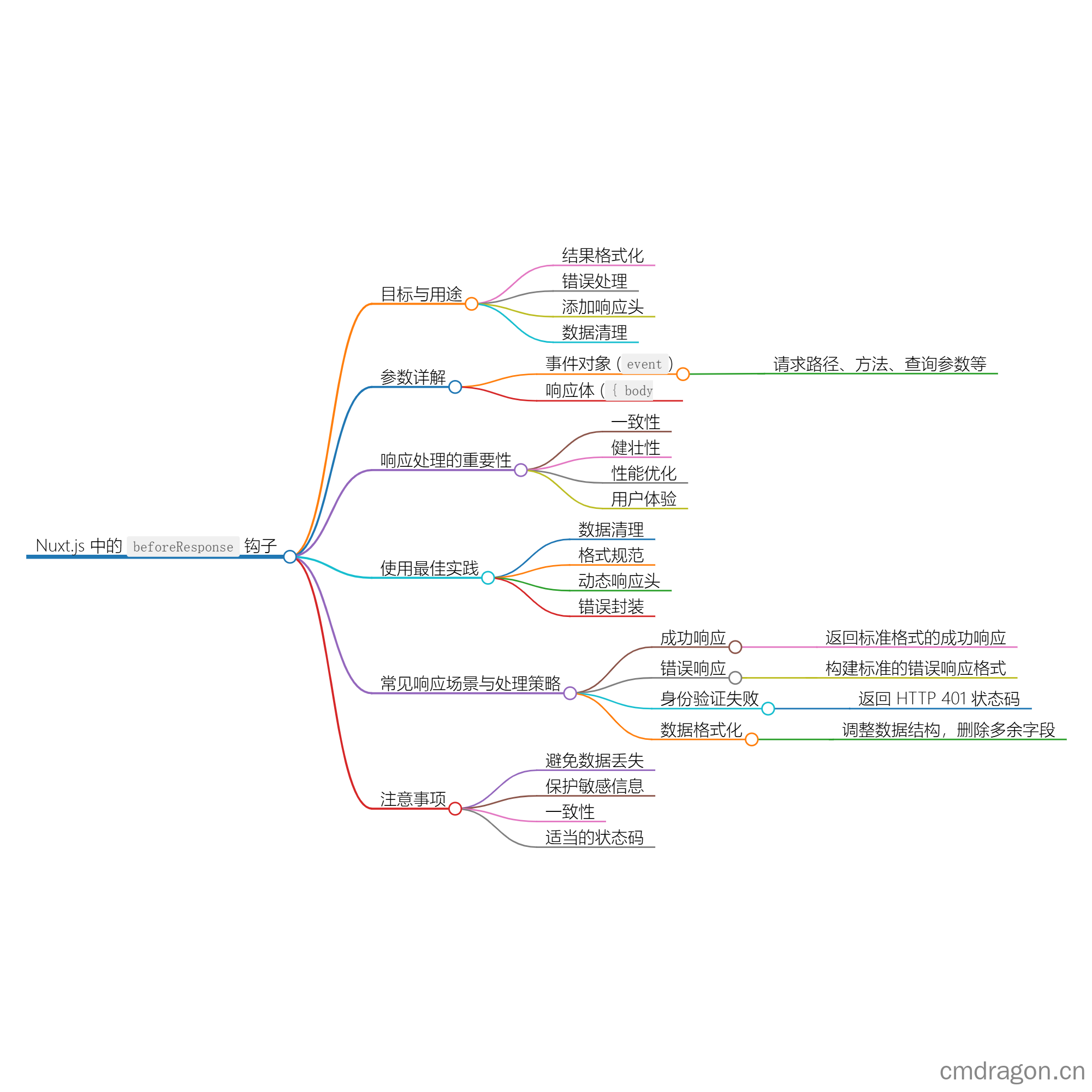
2.1 目标与用途
beforeResponse 钩子的主要目标和用途包括:
- 结果格式化: 在返回最终响应之前,调整响应体的结构和内容,使其符合前端的需求。
- 错误处理: 根据业务逻辑对可能出现的错误信息进行处理,并返回适当的反馈。
- 添加响应头: 根据需求动态调整响应头,提供缓存控制、内容类型等信息。
- 数据清理: 通过删除多余字段,确保发送给客户端的数据干净且安全。
2.2 参数详解
beforeResponse 钩子接受两个参数:
event: 描述当前请求的事件对象,包含信息如请求的路径、方法、查询参数等。{ body }: 实际的响应体,开发者可以在此对数据进行修改或处理。
3. 响应处理的重要性
有效的响应处理对系统和用户都有重要的影响,特别是在以下几个方面:
- 一致性: 通过在响应前统一处理数据格式,确保各区域的响应一致,从而简化前端处理逻辑。
- 健壮性: 提前处理错误和异常情况可以确保敏感的错误信息不会发送到客户端,从而提高安全性。
- 性能优化: 通过合理的响应头设置,可以优化客户端缓存,提升加载速度和响应性。
- 用户体验: 清晰且一致的响应格式可以提高用户对系统的理解,提高其操作的顺畅度。
4. 使用 beforeResponse 钩子的最佳实践
在使用 beforeResponse 钩子时,以下最佳实践值得参考:
- 数据清理: 在发送响应之前,尽量清理不必要的数据字段,保持响应的简洁性和针对性。
- 格式规范: 确保返回的数据结构清晰明了,易于前端团队理解和使用,例如遵循 JSON API 规范。
- 动态响应头: 根据实际需要动态设置缓存策略与跨域资源共享(CORS)相关的响应头,确保系统安全与性能。
- 错误封装: 对错误信息进行封装和标准化处理,避免暴露技术细节给客户端。
5. 代码示例
以下是一个使用 beforeResponse 钩子的示例,展示如何在发送响应之前进行处理:
1 | // plugins/responseHandler.js |
6. 常见响应场景与处理策略
以下是一些常见响应场景及其处理策略:
成功响应:
- 描述: 当业务逻辑成功处理请求时。
- 处理策略: 发送标准格式的成功响应,例如
{ status: 200, data: yourData, message: "请求成功" }。
错误响应:
- 描述: 处理时发生错误,需要返回错误信息。
- 处理策略: 根据错误类型构建标准的错误响应格式,如
{ status: errorCode, message: errorMessage },避免将错误堆栈直接发送给客户端。
身份验证失败:
- 描述: 用户请求受保护的资源但未通过身份验证。
- 处理策略: 返回 HTTP 401 状态码,并适当构建响应信息。
数据格式化:
- 描述: 需要将数据库返回的数据格式化为前端的需求。
- 处理策略: 通过响应钩子调整数据结构,并删除多余字段,确保前端方便用用。
7. 注意事项
在使用 beforeResponse 钩子时,注意以下事项以确保有效的响应处理:
- 避免数据丢失: 在修改响应体时,确保不会意外删除重要的数据。
- 保护敏感信息: 在返回响应时,务必避免泄露用户的敏感信息,例如密码、token 等。
- 一致性: 确保所有响应的格式保持一致,提高前端的处理效率和稳定性。
- 适当的状态码: 为不同的响应场景使用正确的 HTTP 状态码,确保开发者和客户端都能够正确处理。
8. 总结
beforeResponse 钩子为 Nuxt.js 应用提供了一种灵活的方式,在发送响应之前进行自定义处理。合理使用这一钩子不仅可以改善数据安全性和一致性,还能提升用户体验和系统性能。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 request 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 error 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 close 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 render:island 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 render:html 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 render:response 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 dev:ssr-logs 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:progress 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:done 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:error 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:change 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compile 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:configResolved事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:serverCreated 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:configResolved 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:written 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:resolved 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon’s Blog
