Nuxt.js 应用中的 ready 事件钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
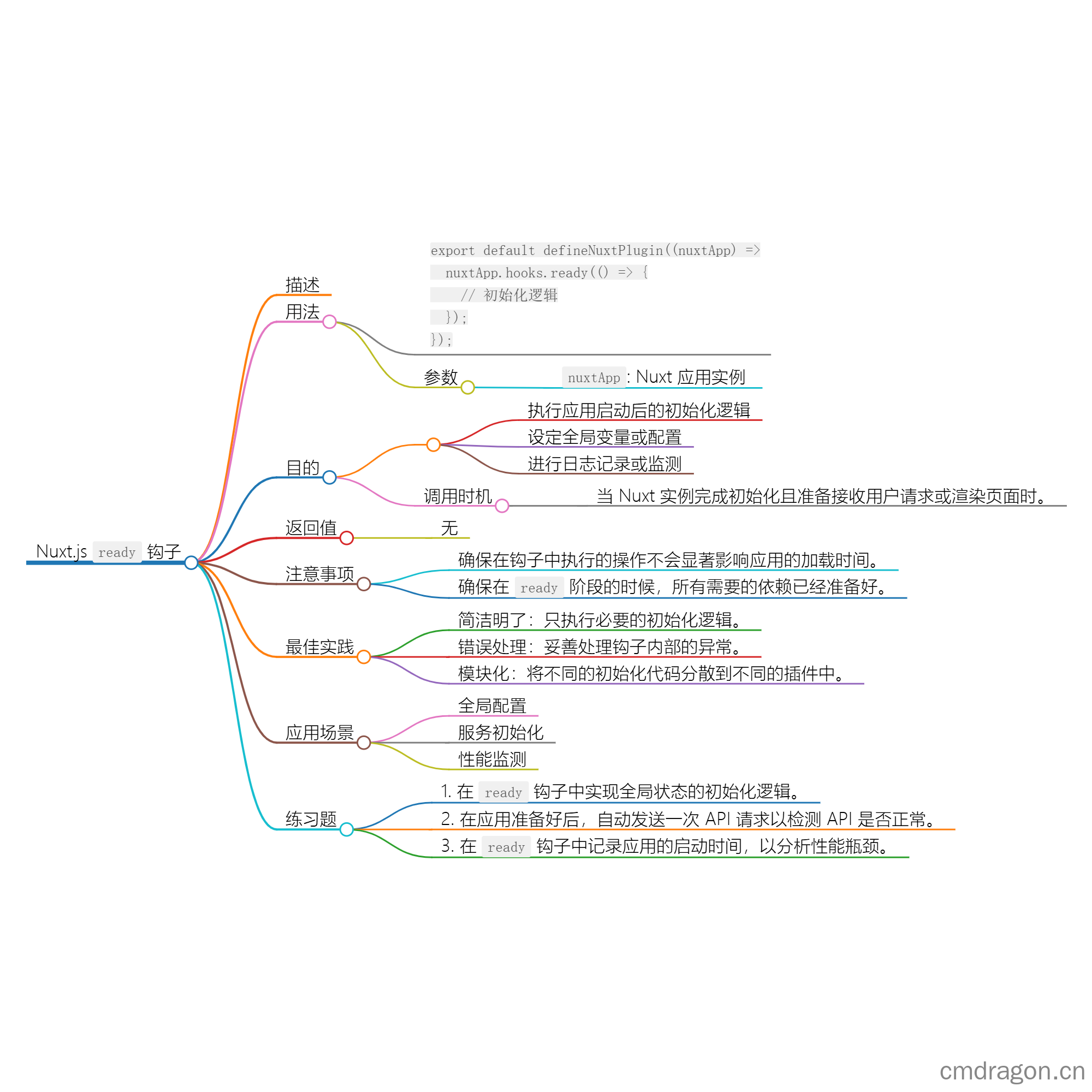
ready 钩子是 Nuxt.js 中一个重要的生命周期事件,它在 Nuxt 实例初始化完成后被调用。当 Nuxt
已经准备好并准备开始处理请求或渲染页面时,这一钩子会被触发。通过使用 ready 钩子,开发者可以在应用初始化后执行一些必要的操作。
目录
1. 概述
ready 钩子在 Nuxt 应用完成初始化并准备好接收用户请求或渲染页面时被调用。这使得开发者可以在这个阶段进行一些后期的设置或配置。
2. ready 钩子的详细说明
2.1 钩子的定义与作用
ready 钩子的主要功能包括:
- 执行应用启动后的初始化逻辑
- 设定全局变量或配置
- 进行日志记录或监测
2.2 调用时机
- 执行环境: 可在客户端和服务器端使用。
- 挂载时机: 当 Nuxt 实例完成初始化并准备处理请求时,
ready钩子会被调用。
2.3 返回值与异常处理
钩子没有返回值。钩子内部的异常应被妥善处理,以避免影响应用的正常运行。
3. 具体使用示例
3.1 基本用法示例
假设我们希望在 Nuxt 初始化完成后进行一些全局设置,比如初始化一个 API 客户端:
1 | // plugins/readyPlugin.js |
在这个示例中,我们在 Nuxt 实例准备好后输出日志并初始化一个 API 客户端。
3.2 与其他钩子结合使用
ready 钩子可以与其他钩子结合使用,以实现复杂的初始化逻辑:
1 | // plugins/readyPlugin.js |
在这个例子中,我们在 Nuxt 准备好后初始化全局状态,同时监听页面过渡完成的事件。
4. 应用场景
- 全局配置: 在应用启动时进行全局变量或配置项的设定。
- 服务初始化: 初始化第三方服务,比如 Analytics、API 客户端等。
- 性能监测: 在应用准备好后开始性能监测。
5. 实际开发中的最佳实践
- 简洁明了: 在
ready钩子中只执行必要的初始化逻辑,避免过于复杂的操作。 - 错误处理: 钩子内部应充分捕获可能出现的异常,以提高应用的健壮性。
- 模块化: 将不同的初始化代码分散到不同的插件中,以提升可维护性。
6. 注意事项
- 性能考虑: 确保在钩子中执行的操作不会显著影响应用的加载时间。
- 依赖管理: 确保在
ready阶段的时候,所有需要的依赖已经准备好。
7. 关键要点
ready钩子在 Nuxt 实例完成初始化后被调用,用于执行基本配置和启动逻辑。- 合理利用此钩子可以提高应用的启动效率和用户体验。
- 处理钩子中的异常非常重要,以确保应用的正常运行。
8. 练习题
- 全局状态初始化: 在
ready钩子中实现全局状态的初始化逻辑。 - API 请求检测: 在应用准备好后,自动发送一次 API 请求以检测 API 是否正常。
- 性能日志: 在
ready钩子中记录应用的启动时间,以分析性能瓶颈。
9. 总结
ready 是一个非常有用的钩子,它允许开发者在 Nuxt 应用完成初始化后执行必要的操作。合理利用这一钩子可以增强应用的可用性和用户体验。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon’s Blog
- 应用中的错误处理概述 | cmdragon’s Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon’s Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon’s Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon’s Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon’s Blog
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
- Nuxt Kit API :路径解析工具 | cmdragon’s Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon’s Blog
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon’s Blog
- Nuxt Kit 中的布局管理 | cmdragon’s Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon’s Blog
- Nuxt Kit 中的上下文处理 | cmdragon’s Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon’s Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon’s Blog
