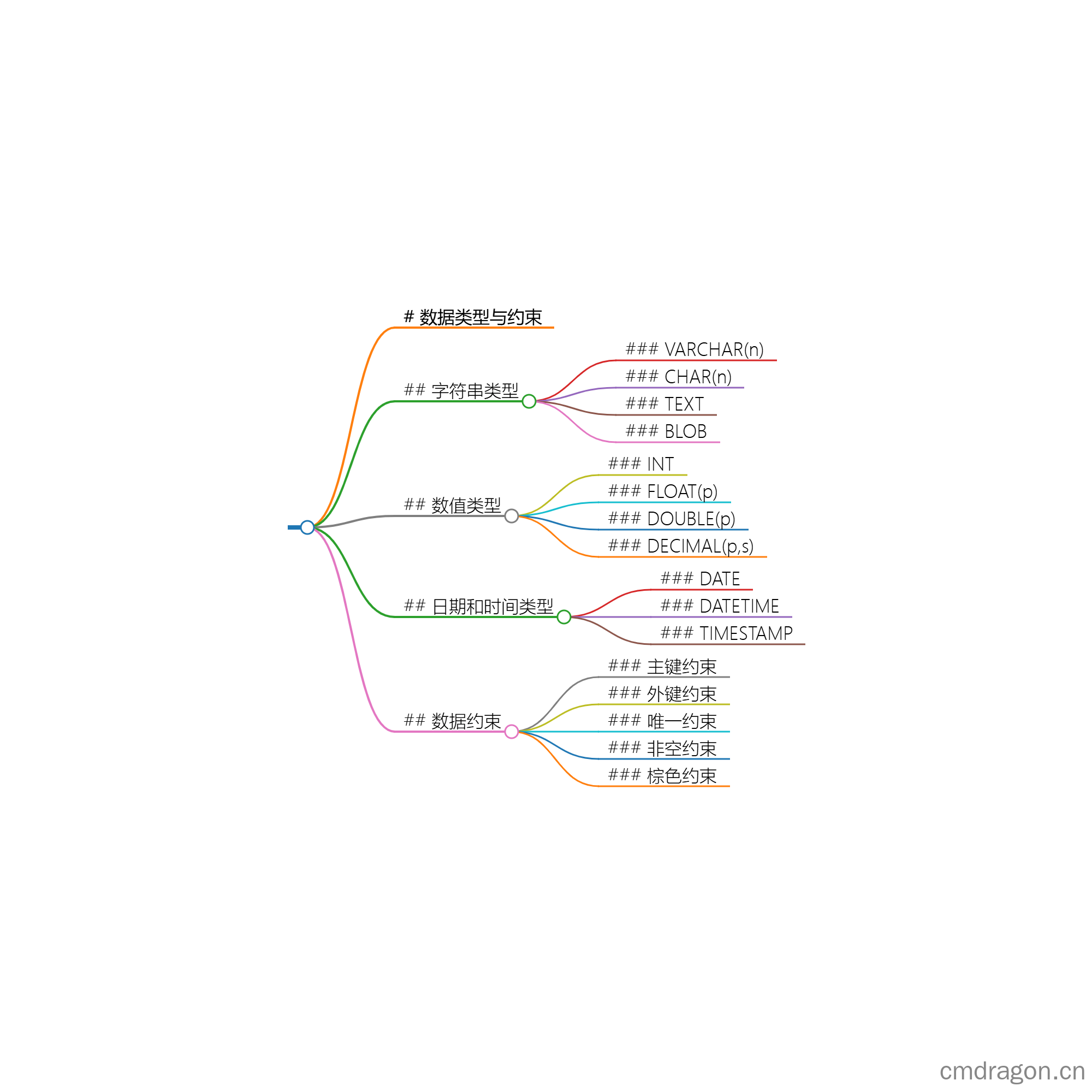
数据类型与约束


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在数据库中,数据类型与约束是定义数据存储结构的基础。选择合适的数据类型不仅可以有效地优化存储空间,还有助于提高数据的准确性和一致性。本节将详细探讨MySQL中常用的数据类型、约束的作用以及如何在表中应用这些技术,帮助读者更好地设计数据库。
一、数据类型
在MySQL中,数据类型定义了表中每个字段可以存储的数据的性质和范围。MySQL支持多种数据类型,主要可以分为以下几类:
1.1 字符串类型
VARCHAR(n): 可变长度字符串,最大长度为n。适用于存储长度不定的字符串。
示例:
1
name VARCHAR(50)
CHAR(n): 固定长度字符串。如果存储的字符串长度小于n,MySQL会用空格填充到n长度。
示例:
1
code CHAR(10)
TEXT: 用于存储大文本,最大可达65,535个字符,适合存放长文本内容。
BLOB: 存储二进制大对象,适合存储图像、音频等数据。
1.2 数值类型
INT: 整型,通常为4字节,可以表示-2,147,483,648 到 2,147,483,647之间的整数。
示例:
1
age INT
FLOAT(p): 单精度浮点数,p是精度,主要用于存储浮点数数据。
DOUBLE(p): 双精度浮点数,适用于需要更高精度的浮点数。
DECIMAL(p,s): 精确的定点数,其中p是总位数,s是小数位数,适合存储需要高精度的财务数据。
1.3 日期和时间类型
DATE: 用于存储日期,格式为’YYYY-MM-DD’。
示例:
1
birth_date DATE
DATETIME: 存储日期和时间,格式为’YYYY-MM-DD HH:MM:SS’。
TIMESTAMP: 自动记录数据的创建时间或最后修改时间,格式同DATETIME。
二、数据约束
数据约束用于设定表中数据的规则,确保数据的有效性和一致性。常见的约束包括:
2.1 主键约束
主键是表中唯一标识每条记录的字段。设置主键后,该字段中的值必须唯一且不能为NULL。例如:
1 | customer_id INT AUTO_INCREMENT PRIMARY KEY |
2.2 外键约束
外键用于确保表间的关系完整性。通过外键,可以创建表之间的引用,确保在一个表中引用的值在另一个表中存在。例如:
1 | FOREIGN KEY (customer_id) REFERENCES customers(customer_id) |
2.3 唯一约束
唯一约束确保某个字段的值在表中是唯一的,可以防止重复数据。例如:
1 | email VARCHAR(100) UNIQUE |
2.4 非空约束
该约束确保某个字段的值不能为NULL。使用该约束可以确保数据的完整性。示例:
1 | customer_name VARCHAR(100) NOT NULL |
2.5 棕色约束
CHECK约束用于限制列中可以存储的数据范围。例如,确保年龄字段的值大于0:
1 | age INT CHECK (age > 0) |
三、总结
选择合适的数据类型和设置适当的约束是数据库设计的重要步骤。数据类型确保数据能够以预期的方式存储和访问,而约束则保证数据的完整性和一致性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- 数据库的基本操作 | cmdragon’s Blog
- 数据库设计原则与方法 | cmdragon’s Blog
- 数据库与数据库管理系统概述 | cmdragon’s Blog
- Nuxt.js 应用中的 afterResponse 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 request 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 error 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 close 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 render:island 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 render:html 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 render:response 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 dev:ssr-logs 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:progress 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:done 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:error 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:change 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compile 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:configResolved事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:serverCreated 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:configResolved 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:written 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:resolved 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon’s Blog
